One-click online/rollback based on Rainbond
In the actual production environment, due to business upgrades, the code needs to be rolled back when an accident occurs. Rainbond implements a one-click rollback of the release version. For different business scenarios, the rollback function can be used to quickly roll back the application in the event of an accident. Roll back to the previous version to reduce business losses; Rainbond supports one-click quick rollback of a single component in the application, and also supports simultaneous rollback of multiple components in the application.
One-click quick rollback of components
Quickly roll back components to any previous builds that succeeded
Preconditions
The deployed Nginx sample service component is built through a Docker image, and the image address is nginx:1.11.
Steps
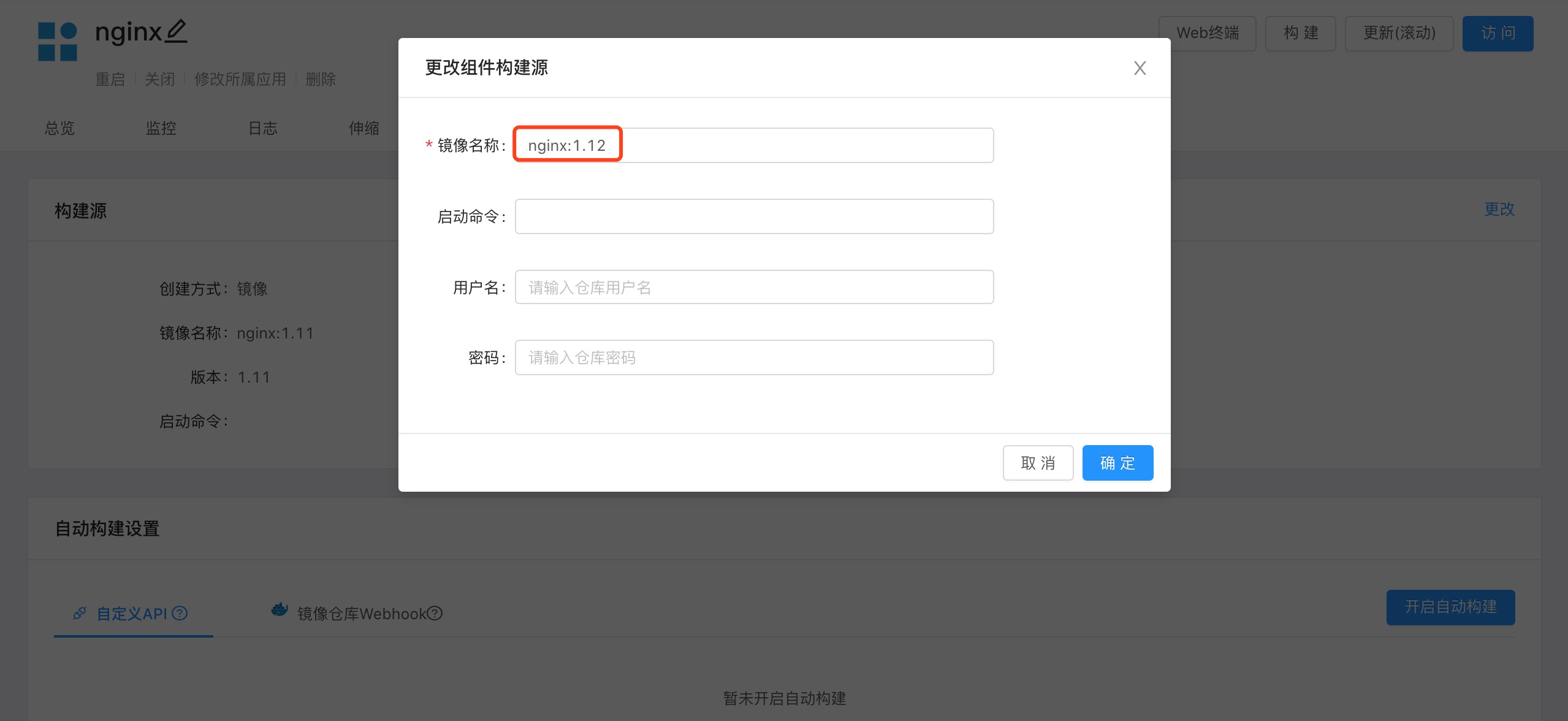
- On the component build source page, modify image name to
nginx:1.12and rebuild it;

- Enter the container through Web terminal and check the nginx version;
$ nginx -v
nginx version: nginx/1.12.2
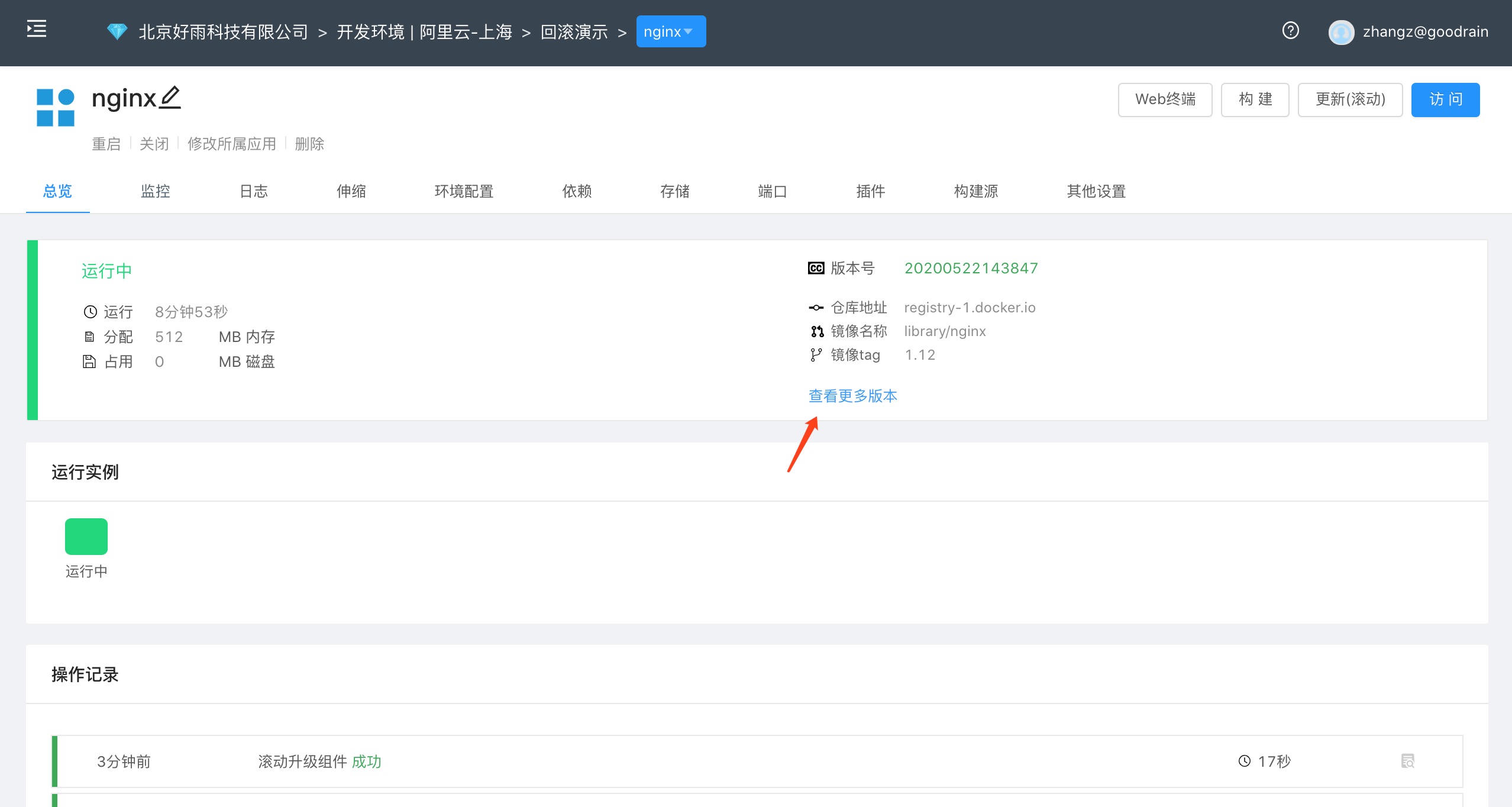
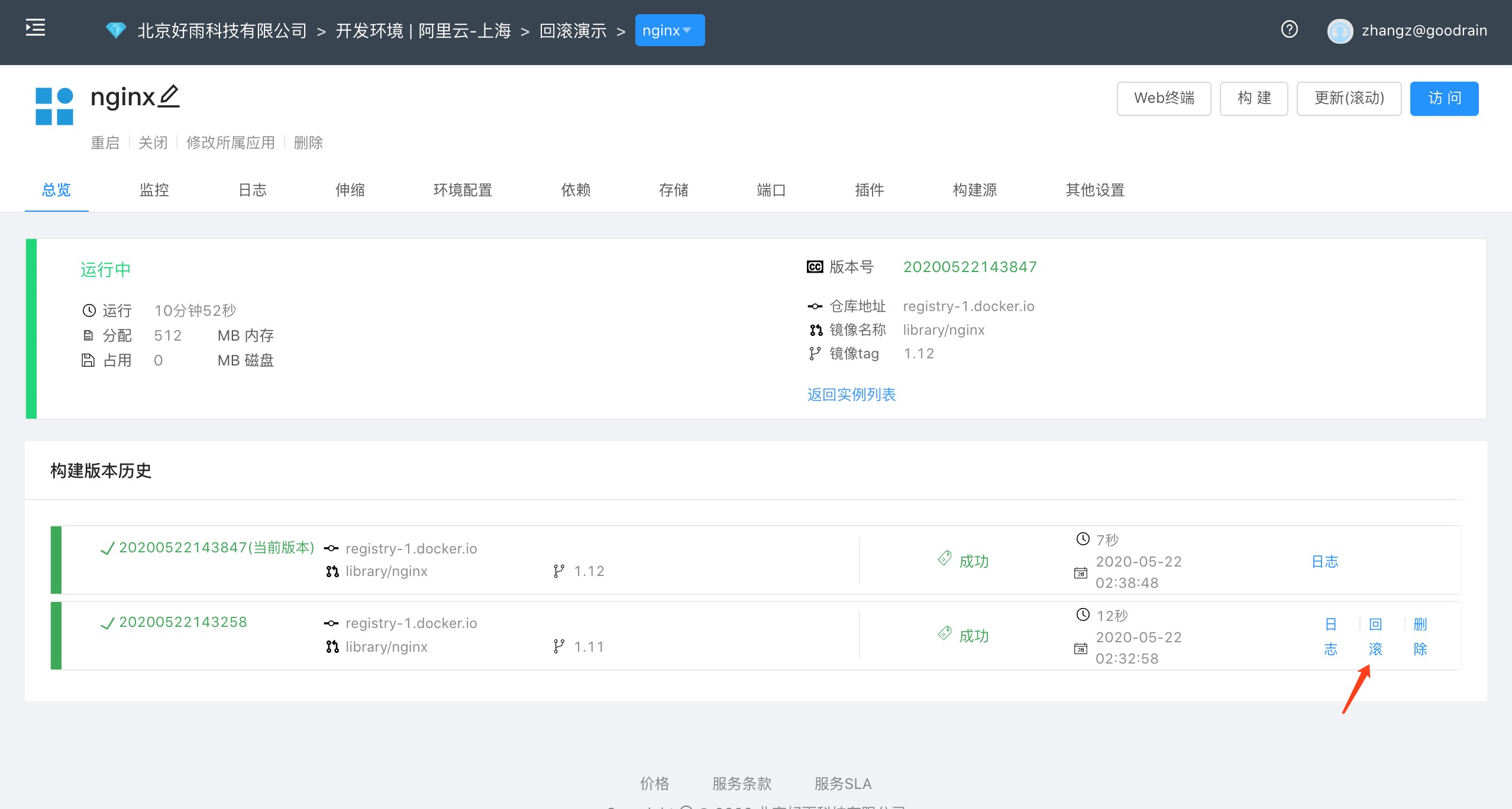
- On the component overview page, click to view more versionsto view the history of previous build versions;

- Click the rollback button to enter the rolling update process and roll back to any previous version.

Show results
Enter the container through Web terminal and check the nginx version, which has returned to the previous version
$ nginx -v
nginx version: nginx/1.11.13
One-click online/rollback based on version number
Overview
The following content is for the scenario where the application is upgraded and launched through the shared library
Specific process:
- Test the application in the test environment and publish it to the shared library after the test is complete.
- One-click installation of the application in the production environment, as a production application,
- The simulated test environment application is upgraded and republished to the shared library, defining a new application version,
- Upgrade the production application in the production environment and simulate a rollback operation after the upgrade fails.
Preconditions
Done Publish the app as an app template , have an app installed based on the sample app template
Steps
Simulate the code changes in the test environment, publish the application to the shared library again after building, define the application version 2.0,
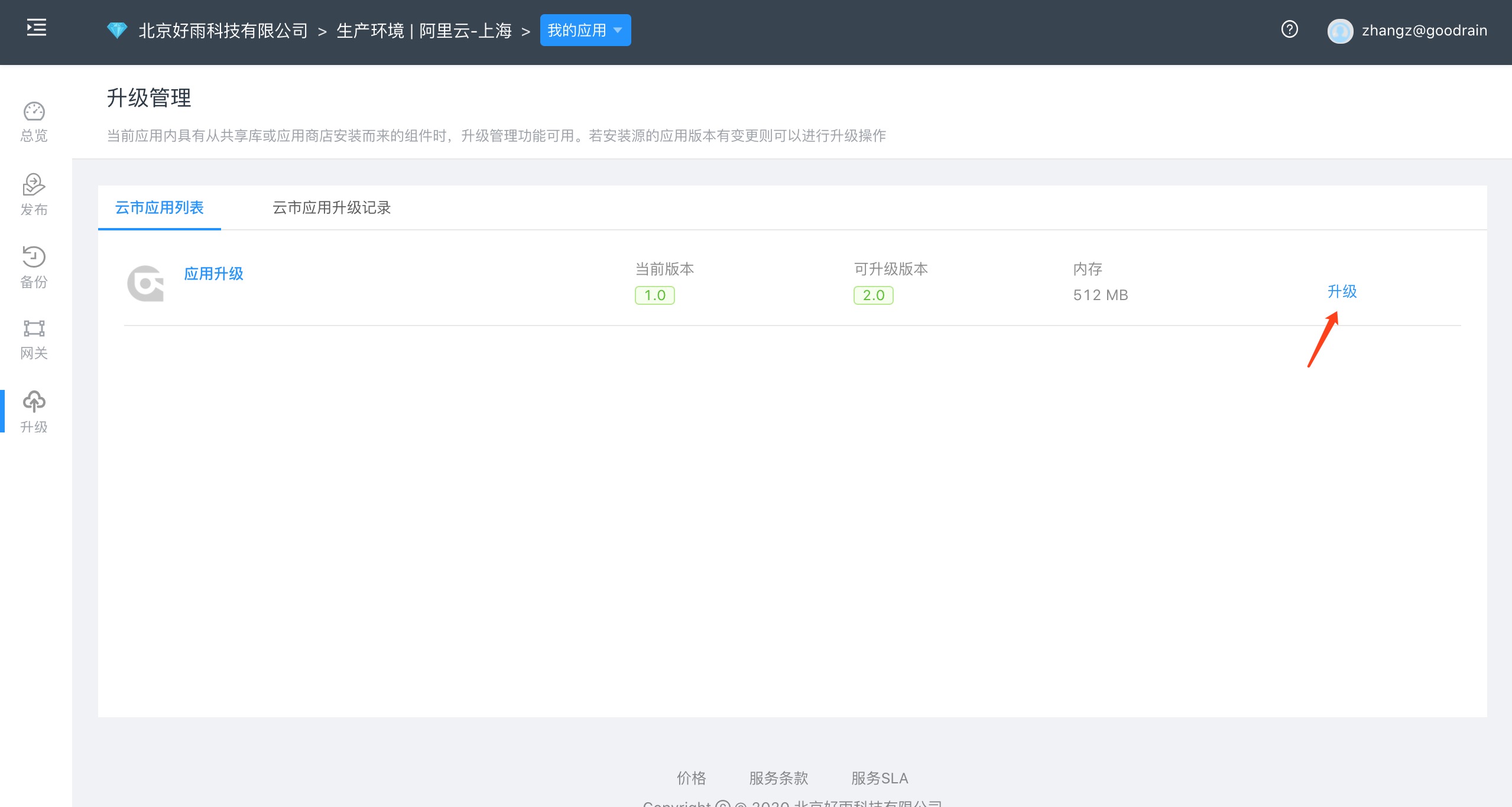
After the release is completed, the application upgrade interface in the production environment will prompt that the current application can be upgraded, click the upgrade button to upgrade,

- On the upgrade interface, view Cloud City application upgrade records , click to view the component details, and click the Rollback button to roll back the upgrade operation with one click.
